Resultado:
Tutorial - Pedido
Preciso confessar que fiquei feliz ao entrar e ver seis comentários. Alguns não aceitei por se tratarem de contato e etc, mas os outros, com certeza. Preparei esse tutorial o mais rápido que pude e espero que esteja fácil para todos. Mesmo se tratando de nível intermediário, creio que com os passos mais aprofundados, isso não será um problema. E então, vamos começar? Abra seu Photoshop!
O1. Primeiramente, você deverá criar um documento. Para isso, vá em File >> New (Arquivo >> Novo). As dimensões devem ser 740x1250.
O2. Logo, vá em File >> New novamente e abra sua primeira foto (no caso do banner, a preta e branca) e a textura que veio no pacote. Em relação à textura, clique e arraste-a para o documento. Como ela é do mesmo tamanho, vai ficar certinho.
O3. Na sua primeira foto, você deverá selecionar a opção Polygonal Lasso Tool (atalho do teclado: L). Inicialmente, ela aparecerá com outra forma. Para modificá-la, você deve clicar no ícone da mesma e segurar até que apareça uma mini guia. Ali, selecione Polygonal Lasso Tool.
Com esta ferramenta, vá até sua foto e, no fim do braço da Megan, dê um clique e, mais acima, dê outro clique. Você perceberá que acaba de aparecer uma linha. Essa linha modelará apenas as partes que você desejar. Selecione o corpo dela de modo que haja um espaço de pelo menos três centímetros para que apareça um pouco do fundo branco. Veja:
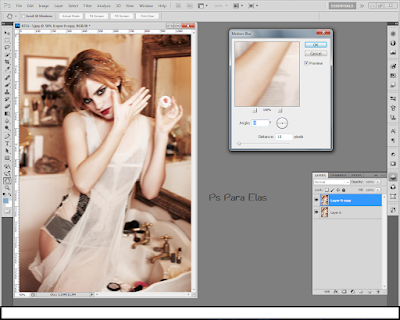
Agora pressione a tecla 'V' do seu teclado e clique em cima da foto, arrastando-a para a aba do documento. É muito simples. Você precisará apenas clicar em cima dela, segurar e puxar para a primeira aba. É possível visualizar a mesma no print acima. Quando sua foto aparecer no seu documento, você perceberá que ela está muito maior que o necessário. Pressione Ctrl + Shift + T para redimensioná-la e ajuste-a no centro do documento.
O4. Agora, vá em File >> Open (Arquivo >> Abrir) e abra a nuvem que veio no pacote. Ela é um PNG (saiba mais sobre PNGs clicando aqui). No documento, coloque essa nuvem (clicando e arrastando assim como fez com a foto) abaixo da sua foto principal. O objetivo desse PNG é cobrir a parte debaixo da sua foto. Se não bastar, você pode optar por pressionar Ctrl + J e ir arrastando para os lados e para cima, para que cubra uma parte maior.
O5. Abra sua segunda foto e clique na mesma, arrastando-a para o seu documento. Note que ela ficou em cima de todas, certo? Você deverá clicar em cima da camada dela e arrastá-la para baixo da camada da foto principal.
O7. Com o Ctrl + T + Shift, redimensione-a. É claro que a borda da foto ficará muito evidente e você precisará apagá-la. Para isso, pressione 'E' para ativar a borracha. Na paleta que surgir, escolha a de cerdas esfumaçadas (cerdas macias)
Com esta ferramenta, clique e vá apagando as bordas da sua foto. Não se preocupe em apagar bem rente, pois o efeito esfumaçado combina bem com esse tipo de coisa.
O8. Quando já tiver apagado as bordas da sua foto, pressione Ctrl + J (para duplicar a imagem) e clique duas vezes em cima da camada dessa cópia. De modo mais claro, a área das camadas aparecerá sempre, independente dos demais efeitos. Caso para você não apareça, pressione F7. Essa área foi mostrada no passo O5. Cada opção ali é uma camada, ou seja, você clicará na primeira, a do topo, que é uma cópia da segunda.
O9. Note que aparecerá uma janelinha cujo nome é Layer Style (Estilo de Camada). Dentre as inúmeras opções, a primeira é Channels (Canais) com uma lista. Você escolherá a opção Multiply (Multiplicação). Dê Ok.
- Esse passo foi feito na camada da CÓPIA, ou seja, a primeira. Agora, clique duas vezes em cima da segunda (no mesmo local da área das camadas, a segunda é a original, e ficou logo abaixo).
Nessa, em Channels, coloque a opção Overlay (Sobrepor) e em Opacity (Opacidade), deixe em 40%.
1O. Abra sua segunda foto e arraste a camada dela para baixo de todas, assim como fez com a foto anterior. Apague seus contornos e repita os processos acima, colocando-a do lado direito. Se tiver dúvidas, veja no resultado.
11. Agora, abra uma foto qualquer e pressione 'M' para ativar a ferramenta de seleção quadrada. Note que seu mouse agora parece com uma cruz, certo? Nessa foto que você acabou de abrir, façaum quadrado em apenas uma parte da foto. Opte por apenas olhos, apenas boca, apenas nariz e outras partes que desejar. Quando estiver satisfeito, pressione 'V' e arraste seu quadrado para cima do seu documento, colocando-o em qualquer parte abaixo da nuvem das fotos principais.
12. Repita esse processo com todas as outras fotos.
13. Carregue os Styles das sombras (para saber mais o que são Styles, clique aqui, e para saber como carregá-los, clique aqui) e escolha o Style que mais lhe agrada.
14. Abra o PNG "Mão do Rock" e cole-o no banner, ajustando-o em um local de sua preferência próximo à nuvem.
15. Abra o PSD de fontes. Note que ele possue algumas camadas. Selecione a ferramenta de texto (atalho do teclado: T) e clique na primeira camada. No PSD, dê um clique e apague tudo, escrevendo o que quiser. Note que em uma parte dele, apareceu o que você escreveu. Clique na segunda camada e repita o processo. Quando tiver feito isso com todas as camadas, pressione Ctrl + Shift + E e arraste para o seu documento, colocando-o no meio da nuvem. Caso queira ajustá-lo, pressione Ctrl + T + Shift.
Então, é isso, pessoal. Fiz o tutorial respondendo um pedido de comentário, ainda que ele não seja tão fácil para quem não possui uma introdução no Photoshop. De qualquer modo, o tutorial está aberto a dúvidas e qualquer uma será respondida e postada, para que os outros também possam compreendê-la.